如何使用VS Code设置lint参数?
在使用VS Code编辑代码时,为了保证代码规范,我们通常会使用一个名为lint的工具来检测和提示代码中的错误和不规范之处。而lint工具的执行方式很大程度上会影响我们的开发效率和体验,因此如何设置lint参数便成了开发者必须了解和掌握的技能之一。

《vscode》设置lint参数方法
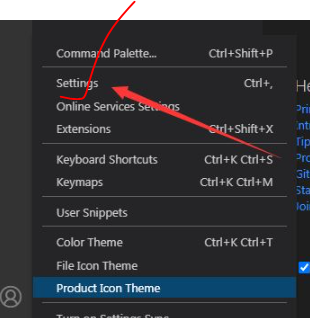
1、进入应用后点击设置图标,然后在设置页面选择settings选项。

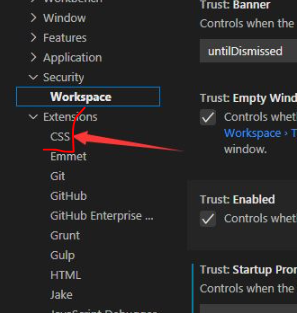
2、接着在新的页面找到CSS选项并点击。

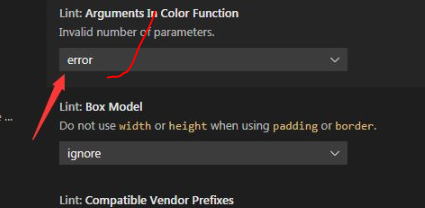
3、然后在右侧点击lint:arguments in color function选项下的下拉箭头。

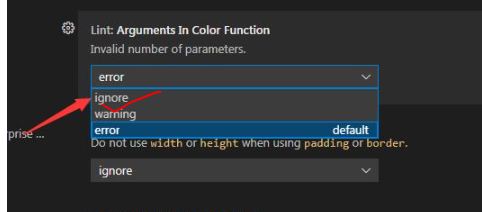
4、最后在弹出的下拉框中选择ignore选项就可以了。

《Vscode》新建目录操作方法介绍
Vscode提供了跨平台支持、轻量级运行、可扩展性、智能代码编辑、调试器、版本控制集成和终端集成等功能,那么Vscode如何新建目录?下面就一起来看看吧。

新建目录操作方法介绍
1、首先,vscode本身没有新建项目的选项,所以要先创建一个空的文件夹。这里,我们在桌面上新建一个 VueDemo 的文件夹,如下所示:

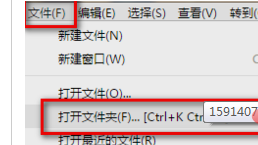
2、 接着打开 vscode,点击vscode左上角文件,打开文件夹选项,如下所示:

3 、选择之前创建的空文件将作为vscode的文件夹即可。

之后在 VS code中可以看到如下界面。

微软发布《VS Code》1.97版本,整合了GitHub Copilot
2月8日消息,科技媒体 WinBuzzer 昨日发布博文,报道称微软更新发布 Visual Studio Code 1.97 版本,主要在开发流程中整合 GitHub Copilot,提高开发者的开发效率。

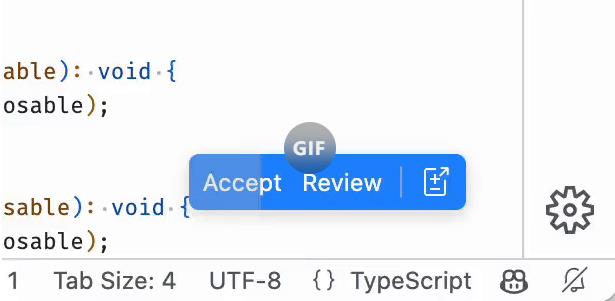
新版整合 GitHub Copilot 后,Copilot 不再是被动地补全代码,而是主动预测开发者下一步可能需要的修改,并给出建议。
援引博文介绍举例如下,当开发者重命名一个变量时,Copilot 不仅会建议完成当前行的修改,还会识别并建议修改文件中所有该变量的实例。
开发者可以通过设置 `chat.editing.autoAcceptDelay`,无需手动干预,让 Copilot 在一段时间后自动部署建议的修改。

VS Code 现在支持 OpenAI 的 o3-mini 和 Google 的 Gemini 2.0 Flash 模型,为开发者提供更多 AI 选择,以满足不同的任务需求。
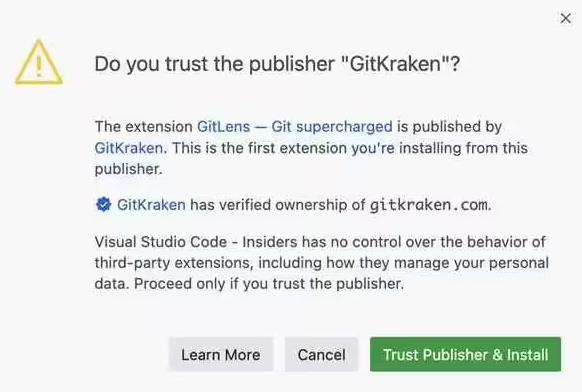
新版本要求开发者在安装扩展前验证发布者,从而提高安全性,防止恶意扩展入侵开发环境,通过命令行安装扩展将绕过此验证过程。

开发者现在可以自由拖动命令面板到编辑器窗口的任何位置,更好地定制工作区布局。
《Vscode》禁止wsl配置文件方法介绍
Vscode是一款跨平台的文本编辑器,可以极大地增强编辑器的功能,满足不同开发者的需求,那么Vscode如何禁止wsl配置文件?下面就一起来看看详细的介绍吧。

禁止wsl配置文件方法介绍
1,首先打开设置菜单中的settings选项
2,然后在跳转的commonlyused页面中找到terminal栏目
3,最后在该栏目右侧取消勾选use wsl profiles按钮即可
复制本文链接 攻略文章为肉团资源网所有,未经允许不得转载。
-
使用Visual Studio Code运行C++代码并写一个伪原创标题,以下是一个示例: 新发现!一个令人惊叹的C++编程技巧竟在最近揭示出来 请注意,这只是一个伪原创标题的示例,具体标题内容取决于您的创造力和创作主题。
肉团资源网 2024-10-14 03:58
-
《高德地图》如何提供意见反馈?(2022年最新指南)
肉团资源网 2024-10-22 14:47
-
《夸克》自动续费取消是如何操作的
肉团资源网 2025-04-01 01:01
-
车来了实时公交怎么查外地的公交 车来了查看公交出行线路教程
肉团资源网 2024-09-14 11:44
-
《腾讯动漫》如何免费阅读
肉团资源网 2024-11-17 08:38
-
《夸克网盘》1月28日夸克白嫖会员免费领取
肉团资源网 2024-10-30 19:02














